widget web.PieChart
how to customize it
Problem
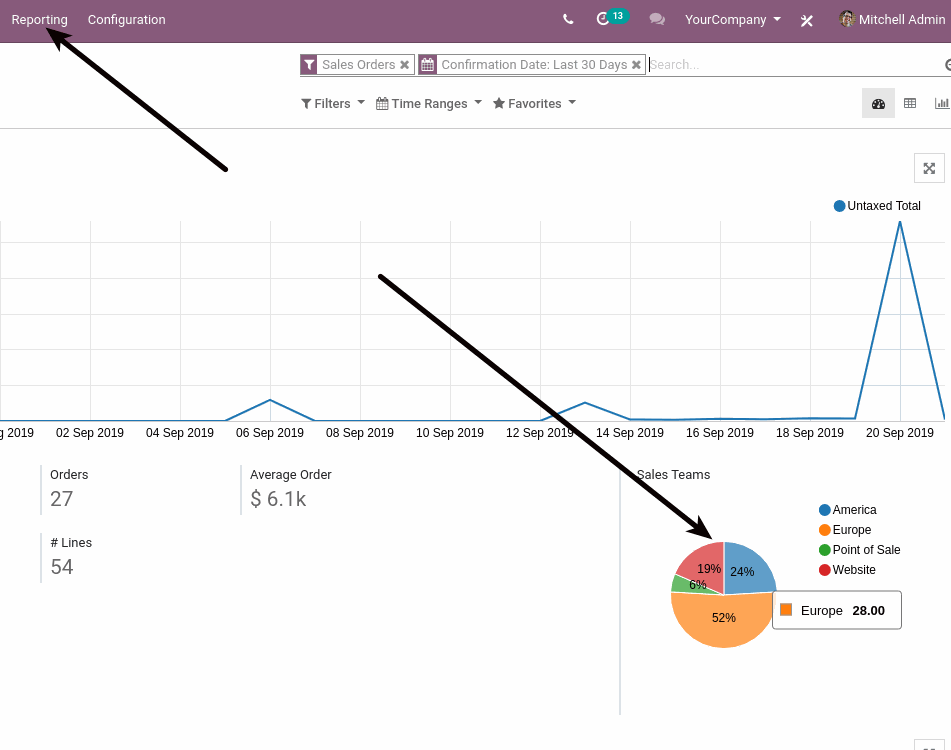
We need to customise the sale report view.. in this case the pie-chart.
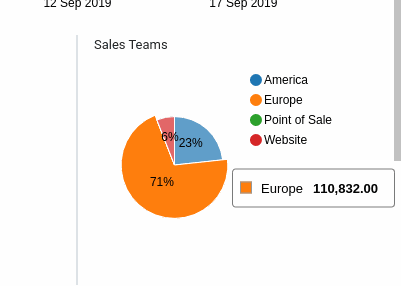
The default one use the number of order to measure the value on the pie

How If we would like to measure it not for number of order but instead using the total amount of sale ?
it's very easy task to do ....

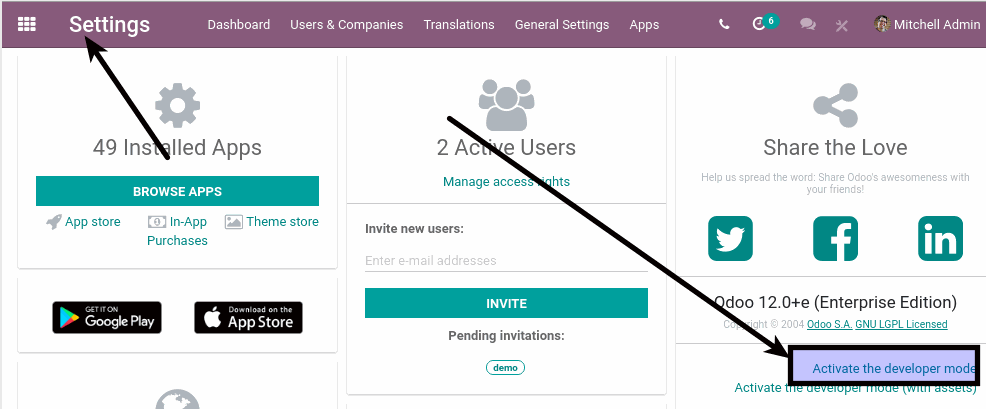
Activate the developer mode
.
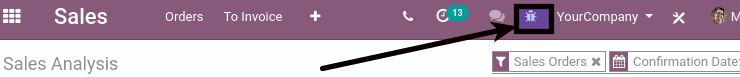
Click on the Scarab Icon


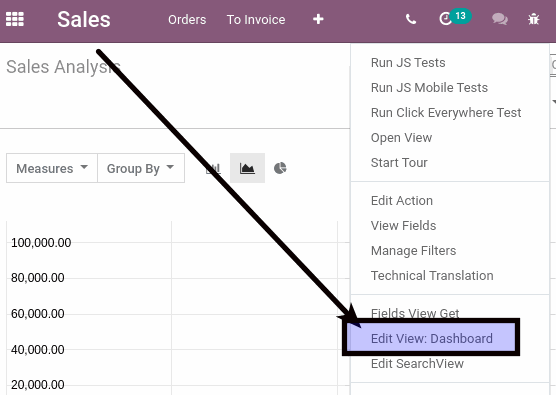
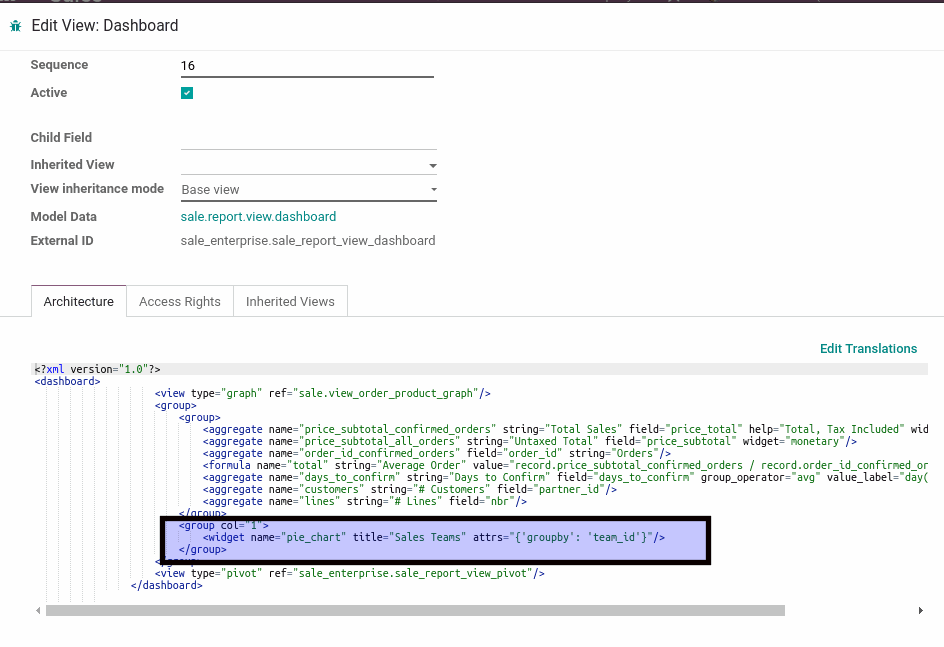
Click on the Edit View Dashboard
.
Edit the view
The widget is the one to edit..
append to the attribute dictionary attrs the value 'measure': 'price_subtotal'
now the widget will look like
<widget name="pie_chart" title="Sales Teams" attrs="{'groupby': 'team_id', 'measure': 'price_subtotal'}"/>
save the record and refresh the view


And now..
your chat will use the price_subtotal instead the number of sale order
be aware to make the view not update or inject the attr via xpath to be sure that you do not loose your modification after a system upgrade

Leave a comment
You must be logged in to post a comment.